[문제]

[풀이]

문제에 접속하면 접근 권한이 없다는 말과 함께 사이트의 첫 페이지로 이동하게 되는데, 이는 alert 함수를 포함하고 있는 자바스크립트가 동작되고 있기 때문이다. 이것을 방지하기 위해서는 사이트 내부의 설정을 변경해야 한다.
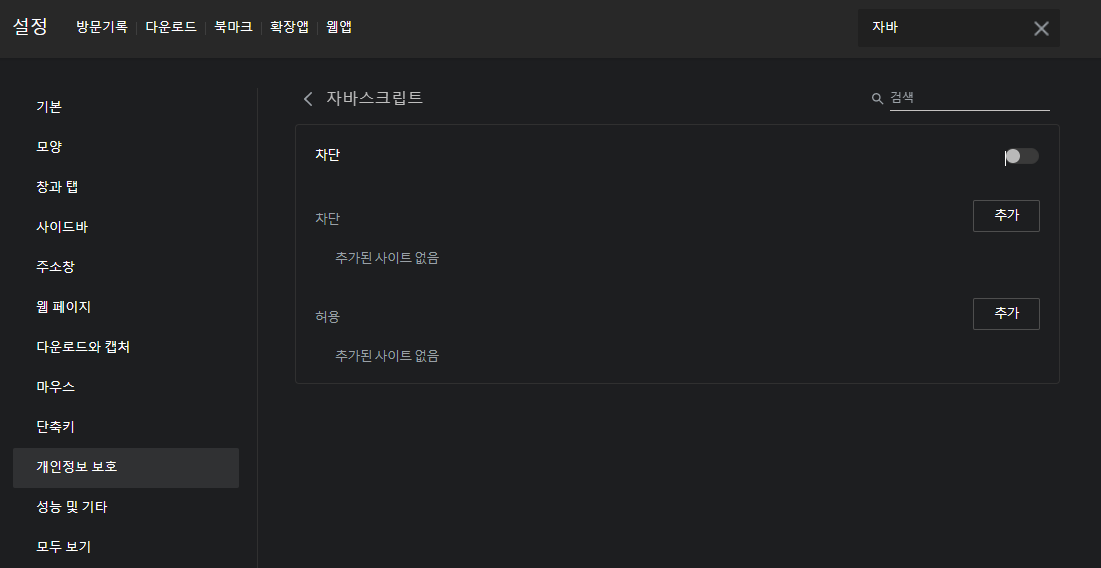
whale에서는 설정의 검색 창에서 자바를 검색하면 자바스크립트 차단 여부를 묻는 곳을 확인할 수 있고, 여기서 설정할 수 있다.

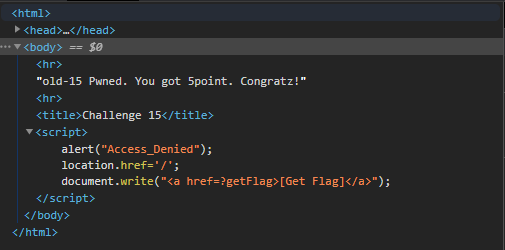
설정 후 소스코드를 확인할 수 있고, document.write 함수를 확인할 수 있다. href 태그를 보니 ?getFlag를 출력하는 코드가 작성되어 있었다. 이를 실행하고자 console 창으로 이동하였고, 명령을 실행한 결과 GET FLAG라는 문구를 확인할 수 있었다.


하이퍼링크를 클릭하면 문제 풀이에 성공하였다는 문구를 확인할 수 있다. 또한 URL을 확인해보면 ?getFlag로 document.write함수에서 확인한 value가 입력되어 있는 것을 볼 수 있다.

https://webhacking.kr/challenge/js-2/?getFlag

*url에 바로 ?getFlag를 입력해도 되지 않을까?라고 생각했지만 url에 바로 입력하면 해결되지 않았다. 왜지?
[핵심]
document.write("내용");
: 출력 명령문이며 괄호() 안에 내용 삽입
-c 에서 printf 함수와 유사
-대부분 테스트나 디버깅을 위해 사용
- 웹 페이지의 모든 내용이 로딩된 후에 document.write() 메소드가 실행되면, 웹 페이지 내에 먼저 로딩된 모든 데이터를 지우고 자신의 데이터 출력
alert("메세지 문자열");
: 자바스크립트에서 가장 많이 사용되는 '메세지창'입니다.
- 사용자로부터 입력을 받을 필요가 없고 단순히 메시지를 나타내고자 할때 사용
[출처]
https://www.everdevel.com/JavaScript/document-write/
https://4343282.tistory.com/62 [딴따라 개발자 데일리]
'Wargame > Webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] Old 18 (0) | 2021.07.28 |
|---|---|
| [Webhacking.kr] Old 17 (0) | 2021.07.28 |
| [Webhacking.kr] Old 16 (0) | 2021.07.27 |
| [Webhacking.kr] old-14 (0) | 2021.07.22 |
| [webhacking.kr] old-06 (0) | 2021.07.21 |