[문제]

[풀이]
중요 코드를 살펴보면 다음과 같다.
<script>
function run(){ //비동기 통신 처리를 위한 XMLHttpRequest 객체 구하는 함수 정의
if(window.ActiveXObject){ //브라우저가 IE일 경우 ActiveXObject( )로 XMLHttpRequest 객체 구하기
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
} //IE 이외 브라우저에서 XMLHttpRequest( )로 XMLHttpRequest 객체 구하기
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run(); //x는 생성된 객체
function answer(i){
x.open('GET','?m='+i,false); //get 방식으로 해당 서버에 동기 통신 방식으로 연결
x.send(null);
aview.innerHTML=x.responseText; //aview 부분을 서버에서 전달받은 데이터로 출력후 i증가
i++;
if(x.responseText) setTimeout("answer("+i+")",20); //서버에서 전달받은 데이터가 있다면 20ms 후 재귀함수 호출
if(x.responseText=="") aview.innerHTML="?"; //서버에서 전달받은 데이터가 공백, 즉 끝이라면 aview에 ?를 출력
}
setTimeout("answer(0)",1000); //1000밀리세컨드 후 answer(0) 함수를 실행
</script>그 중에서도 function answer 함수가 문제 풀이에 핵심적인 역할을 한다.
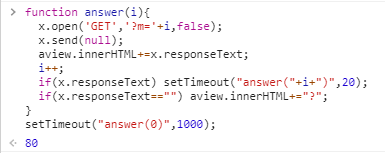
한 글자씩 표현되는 값을 중첩되게 표현하기 위해서는
aview.innerHTML=x.responseText; 부분을 aview.innerHTML+=x.responseText; 로 변경해주면 된다.
if(x.responseText=="") aview.innerHTML="?"; 이 코드는 삭제해도 무방하다. 공백을 확인하기 위해서 넣어줬는데, 그러기 위해서는 if(x.responseText=="") aview.innerHTML+="?"; 로 변경해주면 된다.

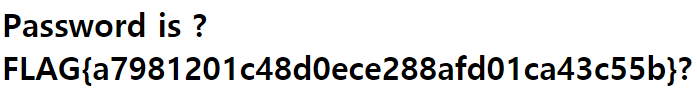
변경한 값을 console 창에서 변경해준 뒤에 다시 페이지를 실행해보면 flag를 획득할 수 있다.


[핵심]
window.ActiveXObject 는 ActiveXObject를 지원하는 브라우저라면 오브젝트를 리턴하고 그렇지 않다면 null를 리턴하게 된다. 따라서 오브젝트가 존재하면 if 구문은 true 를 반환하고 xmlHttp 값은 ActiveXObject 객체가 할당되어진다. if 구문이 false 를 반환하면 else if 구분으로 이동하여 xmlHttp 값은 navtive javascript 객체가 할당될 것이다.
따라서 위 코드를 이용하면 브라우저가 다르더라도 하나의 메소드로 XHR 객체를 생성하여 사용할 수 있다.
1) run( ) 함수
// Ajax를 위한 객체를 생성하는 함수.
Ajax는 Asynchronous JavaScript and XML의 약자로, 자바스크립트를 이용하여 비동기적으로 서버와 브라우저가 데이터를 주고받는 방식.
2) x = run();
// run( ) 함수로 생성된 객체는 x에 저장.
3) answer( ) 함수
XHR오브젝트는
void open(string method, string url, boolean asynch, string username, string pw) 메소드
void send(content)
등이 존재함. 주로 open(), send() 메소드가 가장 많이 사용되는 메소드임.
| - x.open('GET', '?m='+i, false); GET메소드를 통해서 url 부분을 동기로 처리된다. open 메소드는 method, url이 필수항목, 나머지는 선택항목이다. 특히나 asynch 항목은 동기/비동기를 선택하며, 공백일 경우 true가 설정되어 요청은 비동기적으로 처리된다. - x.send(null); content에 값을 넘기려면 open() 메소드는 반드시 POST로 설정해야 하며, GET방식을 사용하려면 null을 content 값으로 넣어주면 된다. content에는 DOM 객체(XML 객체), input stream, string 값으로 설정 가능함. - x.responseText 로 화면에 출력 후 setTimeout로 인해 0.1초에 한 번씩 answer함수가 재귀적으로 호출되어 다른 값으로 변경된다. |
[출처]
https://jihyeong-ji99hy99.tistory.com/22
webhacking.kr 54번 문제 풀이
f12를 눌러 script부분을 보자. 1) run( ) 함수 // Ajax를 위한 객체를 생성하는 함수. Ajax는 Asynchronous JavaScript and XML의 약자로, 자바스크립트를 이용하여 비동기적으로 서버와 브라우저가 데이..
jihyeong-ji99hy99.tistory.com
'Wargame > Webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] Old - 27 (0) | 2021.08.19 |
|---|---|
| [Webhacking.kr] Old-19 (0) | 2021.08.12 |
| [Webhacking.kr] Old-39 (0) | 2021.08.11 |
| [Webhacking.kr] Old 26 (0) | 2021.08.04 |
| [Webhacking.kr] Old 18 (0) | 2021.07.28 |